vue.js란 ?
- 웹 페이지 화면을 개발하기 위한 프런트엔드 프레임워크
- 뷰 코어 라이브러리는 화면단 데이터 표현에 관한 기능들을 중점적으로 지원하지만 프레임워크의 기능인 라우터, 상태 관리, 테스팅 등을 쉽게 결합할 수 있는 형태로도 제동된다.
- 라이브러리 역할뿐만 아니라 프레임워크 역할도 할 수 있다는 의미
vue.js의 장점
- 배우기가 쉽다. (html, css, js의 기초만 아는 입문자라도 빠르게 배울 수 있다.)
- 리액트와 앵귤러에 비래 성능이 우수하고 빠르다.
- 리액트의 장점과 앵귤러의 장점을 가지고 있다.
- 앵귤러의 데이터 바인딩 특성과 리액트의 가상 돔 기반 랜더링 특징을 모두 가지고 있다.
Vue.js - UI 화면단 라이브러리

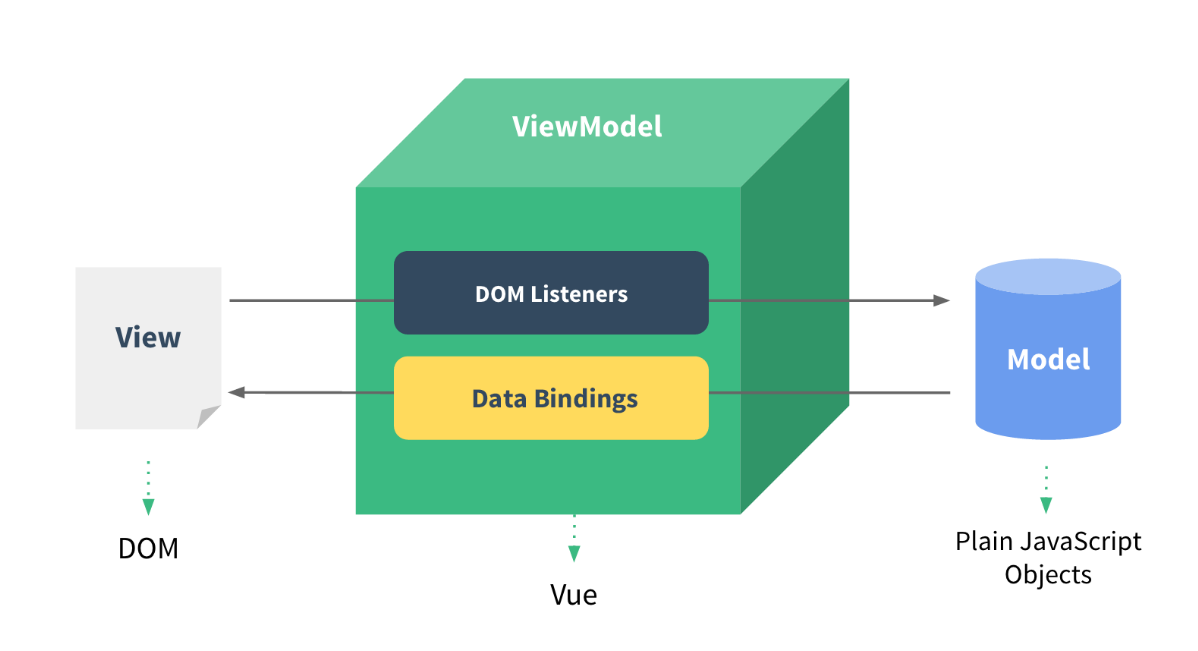
- U화면 개발 방법 중 하나인 MVVM 패턴의 뷰 모델에 해당하는 화면단 라이브러리이다.
- 사진과 같이 Model - View - ViewModel로 구조화하여 개발하는 방식을 의미한다.
이 방식으로 하는 이유 ?
- 화면의 요소들을 제어하는 코드와 데이터 제어 로직을 분리하여 코드를 더 직관적으로 이해할 수 있고, 추후 유지 보수가 편해지기 때문이다.
| 용어 | 설명 |
| 뷰(View) | 사용자에게 보이는 화면 |
| 돔(DOM) | HTML 문서에 들어가는 요소(태그, 클래스, 속성 등)의 정보를 담고 있는 데이터 트리 |
| 돔 리스너 (DOM Listener) | 돔의 변경 내역에 대해 즉각적으로 반응하여 특정 로직을 수행하는 장치 |
| 모델(Model) | 데이터를 담는 용기. 보통은 서버에서 가져온 데이터를 자바스크립트 객체 형태로 저장 |
| 데이터 바인딩(Data Binding) | 뷰(View)에 표시되는 내용과 모델의 데이터를 동기화 |
| 뷰 모델(ViewModel) | 뷰와 모델의 중간 영역. 돔 리스너와 데이터 바인딩을 제공하는 영역 |
MVVM 구조의 처리 흐름 (예시 , 구글 검색 )

검책창에 검색어를 입력하고, [google 검색] 버튼을 클릭한다.
여기서 뷰(view)는 사용자에게 비춰지는 구글 검색 화면 전체를 의미한다.
그리고 돔(DOM)은 구글 로고, 검색 창, 마이크 아이콘, 사진 아이콘 등 화면에 나타나는 HTML 문서 상의 모든 요소를 의미한다.
검색을 클릭하면

검색 버튼을 클릭 했을 때 돔 리스너(DOM Listener)에서 버튼의 클릭을 감지한다.
그리고 버튼이 동작하면 검색 결과를 보여주는 로직이 처리된다.
이 처리 과정에서 데이터 바인딩(Data Binding)이 관여하는데, 검색 결과에 해당하는 데이터를 모델(Model)에서 가져와 화면에 나타내 준다. 다른 단어를 검색해도 처리 과정은 같다.
뷰는 화면의 요소가 변경되거나 조작이 일어날 때 즉각적으로 반응하여 화면의 데이터를 갱신하여 보여주는 역할을 한다.
화면의 표현에 주로 관여하는 라이브러리이기 때문에 화면단 라이브러리라고도 한다.
| MVVM 패턴이란 ? - 마크업 언어나 GUI 코드를 비즈니스 로직 또는 백엔드 로직과 분리하여 개발하는 소프트웨어 디자인 패턴 화면 앞단(프론트엔드)의 화면 동작과 관련된 로직과 화면 뒷단(백엔드)의 데이터베이스 데이터 처리 로직을 분리하여 더 깔끔하게 코드를 구성한다. |
컴포넌트 기반 프레임워크

컴포넌트란 레고 블록과 같다. 레고 블록을 잘 조합해서 쌓으면 원하는 모형을 만들 수 있듯이 뷰의 컴포넌트를 조합하여 화면을 구성할 수 있다. 그림의 왼쪽은 각 영역을 컴포넌트로 지정하여 구분한 것이고, 오른쪽 그림은 왼쪽 화면의 각 컴포넌트 간의 관계를 나타낸 것이다.
사용하는 이유 ?
- 코드를 재사용하기가 쉽다.
- 컴포넌트를 썼을 때 HTML 코드에서 화면의 구조를 직관적으로 파악할 수 있다.
리액트, 앵귤러의 장점을 가진 뷰
- 앵귤러의 양방향 데이터 바인딩과 리액트의 단방향 데이터 흐름의 장점을 모두 결합한 프레임워크다.
양방향 데이터 바인딩이란 ?
- 화면에 표시되는 값과 프레임워크의 모델 데이터 값이 동기화되어 한쪽이 변경되면 다른 한쪽도 자동으로 변경되는 것을 말한다.
단방향 데이터 흐름이란 ?
- 컴포넌트 간에 데이터를 전달할 때 항상 상위 컴포넌트에서 하위 컴포넌트 한 방향으로만 전달하게끔 프레임워크가 구조화되어 있는 것
외에도 빠른 화면 렌더링을 위해 리액트의 가상 돔(Virtual DOM) 렌더링 방식을 적용하여 *사용자 인터랙션이 많은 요즘의 웹 화면에 적합한 동작 구조를 갖추고 있다.
* 사용자 인터렉션 : 데이터 바인딩, 디렉티브, 이벤트 처리, 폼 처리, 컴포너트, 라우팅, 애니메이션 등등..
'Frontend > Vue.js' 카테고리의 다른 글
| [Vue.js] 뷰 템플릿이란 ? / 뷰 템플릿 문법 (1) | 2023.12.23 |
|---|---|
| [Vue.js] 개발 환경 설정하기 (0) | 2023.12.02 |