728x90

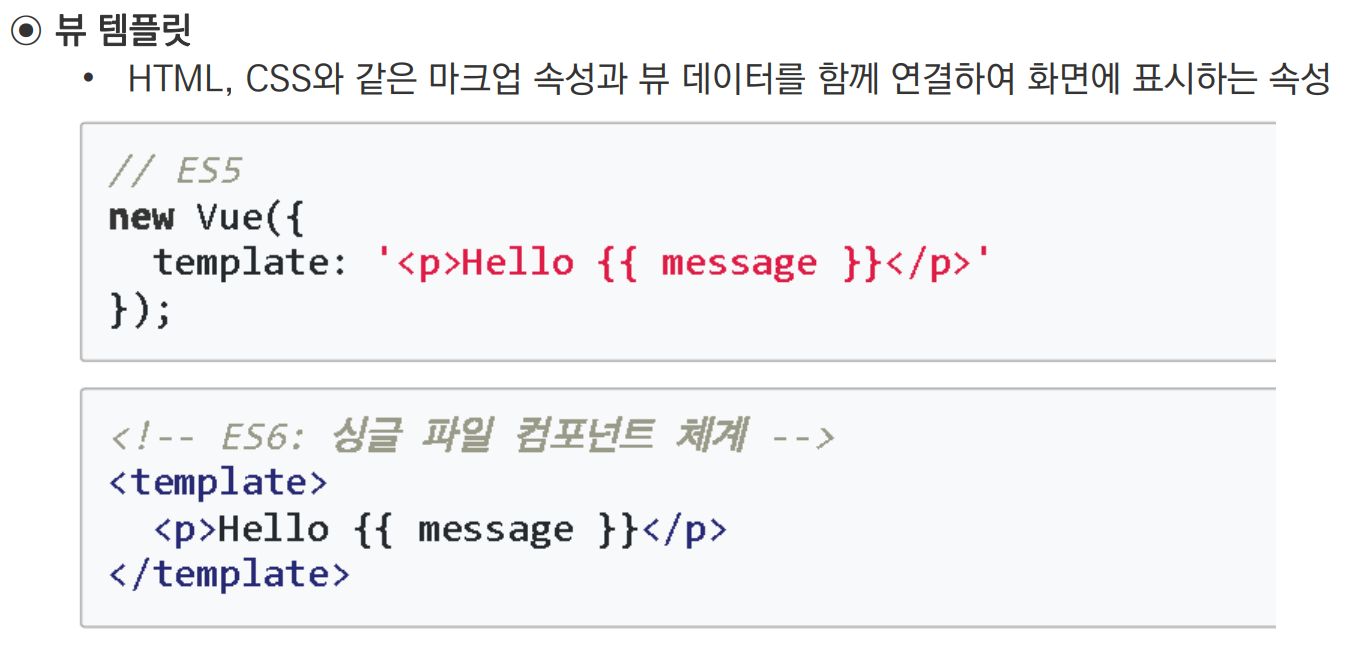
뷰 템플릿
- HTML, CSS 등의 마크업 속성과 뷰 인스턴스에서 정의한 데이터 및 로직들을 연결하여 사용자가 브라우저에서 볼 수 있는 형태의 HTML로 변환해주는 속성

- CDN으로 사용할 땐 ES5 사용
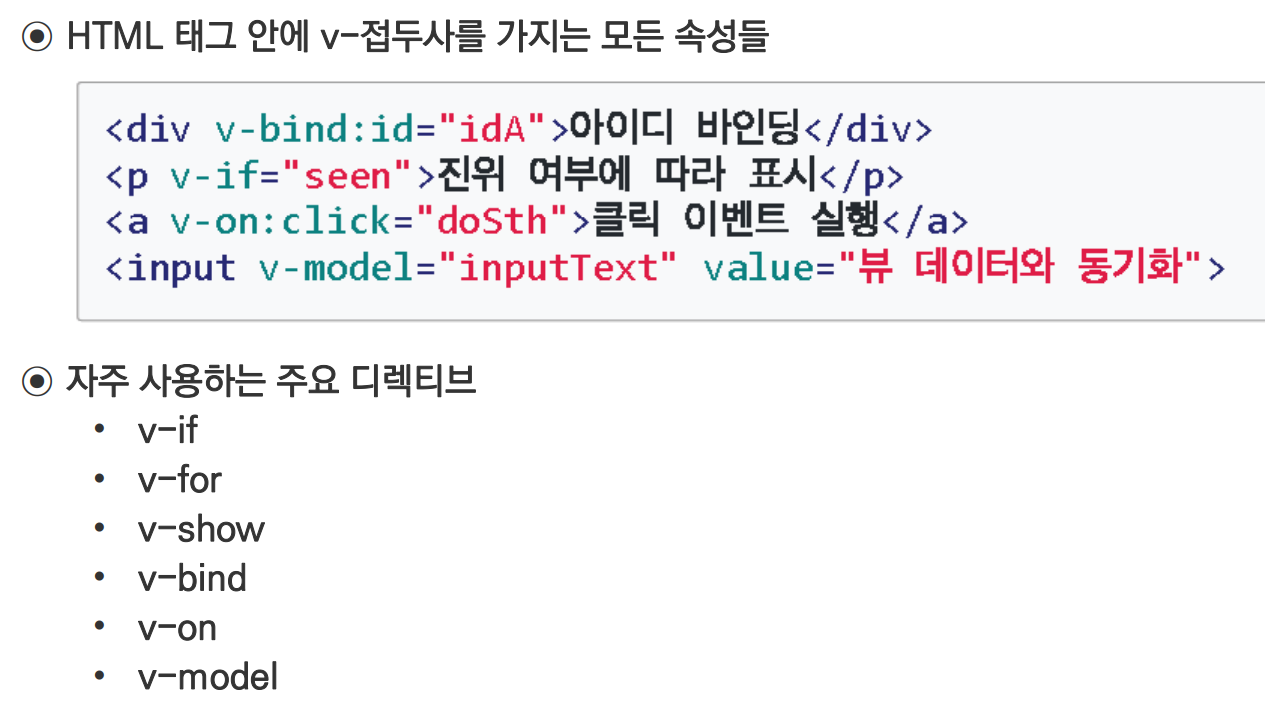
템플릿에서 사용하는 뷰의 속성과 문법

- 뷰 인스턴스의 데이터를 HTML 태그에 연결하는 가장 기본적인 텍스트 삽입 방식

- 아이디, 클래스, 스타일 등의 HTML 속성 값에 뷰 데이터 값을 연결 할 때 사용하는 데이터 연결 방식




<!DOCTYPE html>
<html>
<head>
<title>temlplate sample</title>
</head>
<body>
<div id="app">
<a v-if="flag">두잇 vue.js</a>
<ul>
<li v-for="system in systems">{{ system }}</li>
</ul>
<p v-show="flag">두잇 vue.js</p>
<h5 v=bind:id="uid">뷰 입문서</h5>
<button v-on:click="popupAlert">경고 창 버튼</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
flag: true,
systems: ['android', 'ios', 'window'],
uid : 10
},
methods: {
popupAlert: function(){
return alert('경고 창 표시');
}
}
});
</script>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<title>Hello Vue</title>
</head>
<body>
<div id="app">
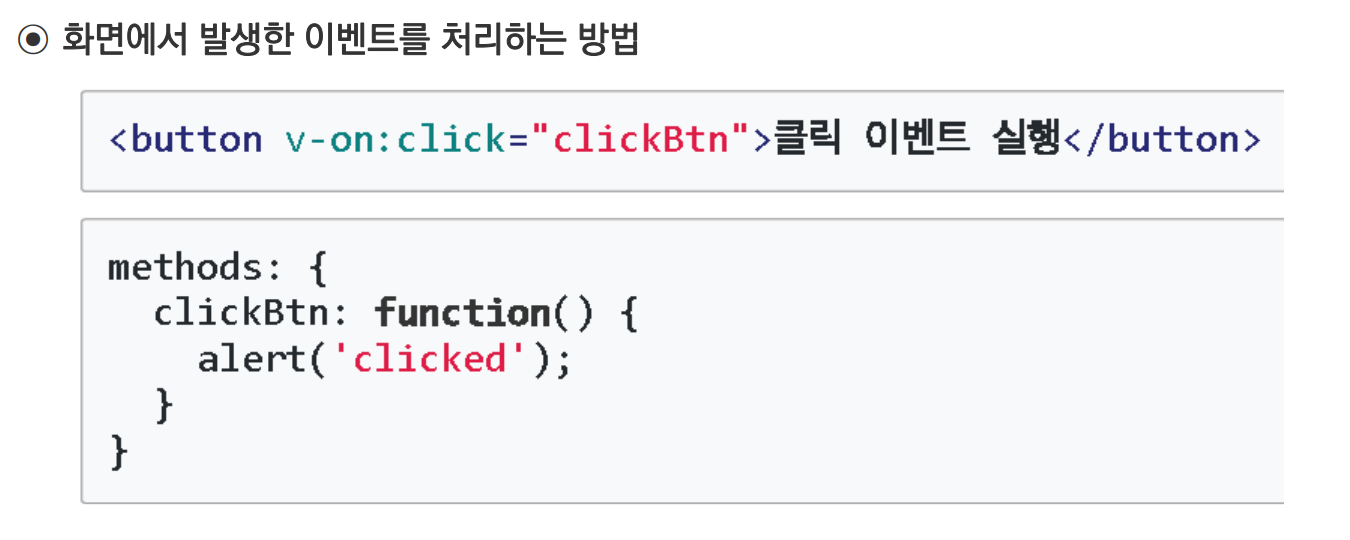
<button v-on:click = "clickBtn">클릭</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
methods: {
clickBtn: function(){
alert('clickBtn');
}
}
})
</script>
</body>
</html>
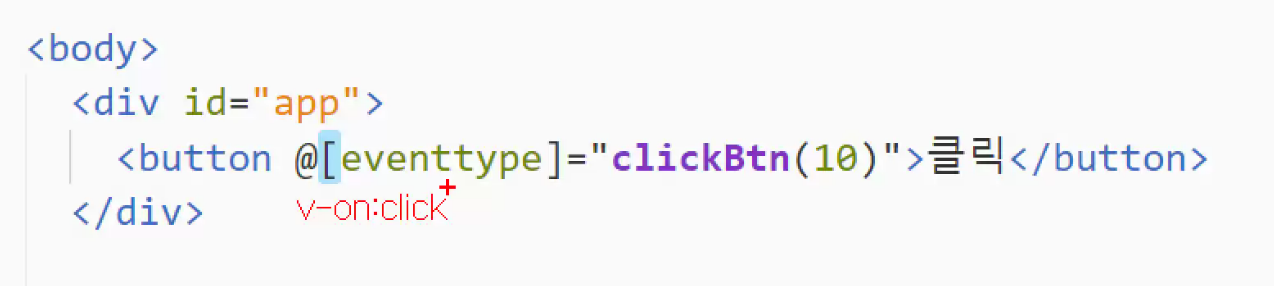
ES6version

v-on = @
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue</title>
</head>
<body>
<div id="app">
<button :[attr]="color" @[eventtype]="clickBtn(10)">클릭</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
attr: "class",
color : "red",
eventtype: "click"
},
methods:{
clickBtn: function(num){
alert('clicked ' + num + ' times');
}
}
});
</script>
</body>
</html>

watch

- 데이터 변화를 감지하여 자동으로 특정 로직을 수행
- computed속성과 유사하지만 compoted는 내장 API를 활용한 간단한 연산 정도로 적합
- watch속성은 데이터 호출과 같이 시간이 상대적으로 더 많이 소모되는 비동기 처리에 적합
<!DOCTYPE html>
<html>
<head>
<title>Vue Templage - Watch</title>
</head>
<body>
<div id="app">
<input v-model="message">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
message: "Hello Vue.js!"
},
watch: {
message:function(data){
console.log("message의 값이 바뀝니다 : ", data)
}
}
});
</script>
</body>
</html>




싱글파일 컴포넌트

- .vue 파일로 프로젝트 구조를 구성하는 방식을 말한다.
- .vue 파일은 1개의 뷰 애플리케이션을 구성하는 1개의 컴포넌트와 동일.
728x90
'Frontend > Vue.js' 카테고리의 다른 글
| [Vue.js] 개발 환경 설정하기 (0) | 2023.12.02 |
|---|---|
| [Vue.js] Vue.js 란 ? (0) | 2023.12.02 |